- 首页
- chrome_win下载
- chrome_mac下载
- chrome_linux下载
- chrome插件
谷歌浏览器禁止Flash?少年,别开玩笑了!
时间:2015-08-20 来源:雷锋网 作者:罗志宇 点击:次
知乎上有不少人问:“如何评价谷歌浏览器禁止运行Flash?" 针对这个问题,本文作者罗志宇,混迹Opera浏览器十年的CTO,他从浏览器插件发展的历史告诉你,这只是一个美丽的错误。
在最近,以下这种框,想必很多人都看到过了:

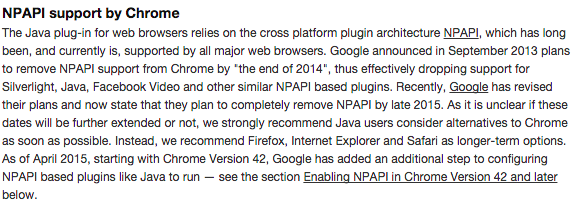
事情的起因还需要追溯到2013年,Google 突然发了一个通告,说是Chrome浏览器会逐步的去掉对NPAPI插件的支持。这个事情很快就过去了,因为NPAPI这种江湖黑话太不亲民了,这个东西到底有啥卵用,广大人民群众也并不清楚。关于谷歌公告,可以点击这里查看。
-
但是其实蛮重要,因为除了Java以外,大家喜闻乐见的Flash,也是NPAPI插件。
时间已经到了2015年,这次可不是说说而已了, Google 正式推出时间表:
-
2015年1月开始,除了非常流行的NPAPI插件,其他一律屏蔽;
-
2015年4月开始,所有的NPAPI插件默人都是关闭的,用户需要在高级设定中手动打开;
-
2015年9月,所有基于NPAPI的插件无法使用,不管你是 Java, 支付宝,或者是 Flash,或者百度云。
其他浏览器厂商,比如Opera,火狐,也纷纷表态会逐渐淘汰NPAPI。

-
Opera:我早就说了啊

-
火狐:我还是会支持的,只是大家要一起来淘汰这个技术。
但是,NPAPI到底是什么?
NPAPI全称叫 Netscape plugin API, 听到这个名字是不是有时光倒流的感觉, 没错,就是那个当年被微软一棒子打死了好多年的 Netscape 浏览器发明的一种扩展浏览器的方式。
是不是觉得好拗口? 没办法,我们要从浏览器插件本身开始说起。
HTML 作为在浏览器里面承载展现内容的规范, 设计起来其实非常困难。 太简单没法用,太复杂了浏览器厂商实现起来又有困难。 一开始的时候HTML只是设计用于承载图片,文字一类的主流内容。不过浏览器厂商很快就不满意了,因为除了图片文字以外,很多小众内容,浏览器用户实际上是有需求的。 比如,PDF文档,以及视频,音频。
为了解决这些问题而去要求 W3C 把相应的内容加入到 HTML 标准里面是很不现实的,标准的制定非常繁复,周期也非常长,小众内容到底有没有必要加入 HTML 规范,这种哲学问题一旦讨论起来谁都不知道啥时候能结尾, 于是浏览器厂商们发明了插件这样一个机制, 这样如果有一些内容不被 HTML 直接支持,用户又确实有需要,那么这部分内容就可以用插件来处理。
-
所以,插件本身对互联网的发展,是有重大贡献的, 没有插件,很多新的内容,比如视频,比如向量游戏(Flash), 可能早就胎死腹中了。
W3C(万维网)非常识相地很快就把插件机制正式纳入到 HTML4 标准里面。 W3C 毕竟不是一个强力部门,它更像各大浏览器厂商背后妥协的产物。
不过按照W3C的哲学,插件毕竟只是对 HTML 的一个补充。而一旦某些插件提供的内容由于市场原因反而变为主流,那么 W3C 就会马上将其纳入到 HTML 规范中去,让浏览器原生就支持。
<video>标签就是一个典型的例子。2007 年的时候,鉴于YouTube已经火得一塌糊涂,网路视频既然已经变成主流内容,W3C 马上就开始讨论是否引入 video 标签,以便把视频支持提高到浏览器原生这个水平。
这个提案是Opera提出来的, 我还记得Hakon Wellium Lee 在Opera 员工大会上面兴致勃勃地讨论这个标签的场景。
这个提案现在还在这里,大家有兴趣可以看看这里
看到这里,插件在浏览器这个领域的作用已经不言而喻了。
-
浏览器承载的内容 = HTML (主流内容)+ 插件(小众内容)
而W3C会时刻监视这个等式,动态调整HTML支持的内容以维持这个等式的动态平衡。
现在你知道为什么HTML5会加入video、 audio标签了吧。其实严格意义上讲也包括 svg,canvas一类的标签。
而NPAPI 就是浏览器插件架构的一种。事实上, NPAPI 插件架构是个非常好的架构, 一共就40几个API, 相对于另外一种浏览器插件架构: ActiveX来说,简直就是业界良心。
这里只有一个问题,它的发明时间是1995,而在那个时候手机还可以砸死人,学校的电脑房要穿鞋套才能进。
那个时代所有类似的API(应用程序编程接口)设计者几乎都非常自然的忽略掉了安全性问题。
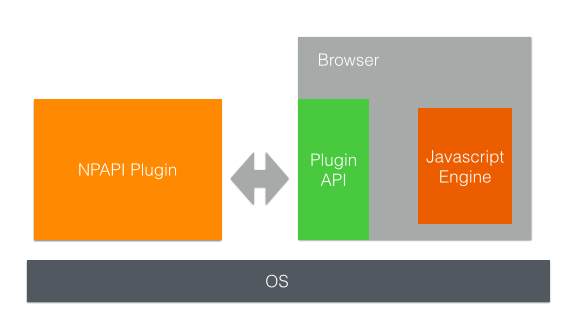
你不信?我们来看看NPAPI插件和浏览器的关系是什么, 同时对比下和同样执行网络下载代码的Javascript引擎的位置。

看懂了吧, 你以为NPAPI是插件是吗?其实它和浏览器是平级运行的,它甚至可以打开网页,给你安一个木马,然后随手帮你关掉杀毒软件。
-
可是,你说NPAPI不就40几个API嘛? 少年,你想多了,NPAPI不限制插件自由访问系统所有的API。
而 Javascript 引擎的限制就多得多,事实上,Chromium系列的浏览器 Javascript 引擎均是运行在沙盒之中,一举一动都是被严密监视着的,敢有异常? 浏览器分分钟杀死你。
除了安全性以外,插件们还质量参差不齐,一旦崩溃浏览器就得跟着一起崩掉, 于是各个浏览器又一把鼻涕一遍泪地把插件们放到另外一个进程中运行,既然惹不起难道还躲不起嘛。其他的耗电量,图形效率,脚本效率一类的也差不多,这里就不讲了,讲多了都是泪。
-
如果只是安全,那你把插件放到沙箱里面隔离起来不就行了吗?
是的,谷歌当年也是这样想的,于是他们发明了 PPAPI, 然后在业界里面振臂一呼,大家来看,我的这个新API好啊,插件用起来更安全,还有沙箱。
这个是业界伙伴们的态度:

-
Java说:我最近听说Chrome不支持我们了,大家请换浏览器,就这样。

-
火狐说:我们对PPAPI 一点兴趣都木有。
(而且坑爹的是, Google 的PPAPI链接居然指的是Mozilla 的这个页面。不知道是不是存心恶心Mozilla)。
如果你是个程序猿又有一颗好奇的心,表示无法理解PPAPI为何如此不受待见,你可以去这里看看PPAPI的文档 ,在这里。
你一定会发现问题,其实不管你是不是程序猿你都会发现问题。因为,这个PPAPI官方文档链接里面,几乎木有文档。
-
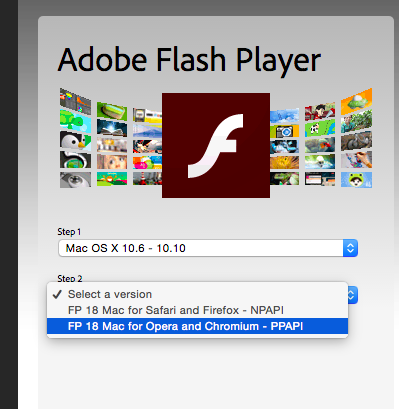
不过Adobe认怂了。事实上Adobe很早就开始发布PPAI的版本。

所以如果你这几天再看到文章开始提到的对话框,如果上面写的是Flash,你只需要去下载一个最新的ppai的flash 插件,或者下载一个新版的Chrome。
-
因为目前Chrome已经开始内置PPAPI版的Flash。其他的,就看厂商们如何跟进吧。
以上这些我用个简单的故事方便理解:
-
如果把插件比喻各家请来的佣人,有一个叫Flash很能干,不过所有的佣人开始都是穿比基尼上班,因为这是规定。但是Chromium觉得这个规定不好,说大家应该穿西服,结果遭到了很多佣人的抵制,他们觉得西服不方便。Chromium说不穿西服不准上班!于是Flash认怂换了西服,其他人集体辞职,就是这样一个情况。Chromium不是对Flash这个佣人有问题,而是对穿着比基尼上班这个陋习有意见。
所以,少年,不要害怕,Flash还在的。
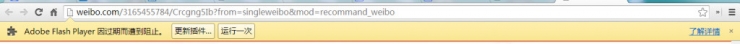
如果你看到的是这个框:

其实背后的原因还会更复杂一些。 这个是因为前期炒得沸沸扬扬的 Hacking team被黑的事件中,Hacking team hacked 的一些非常严重的Flash漏洞被泄漏出来了,于是Chrome把低版本的Flash全部禁止了。
解决的方法也一样,下载一个最新的ppai的flash 插件,或者下载一个新版的 Chrome 就好。
以下是编者总结:
各大浏览器,比如chrome 禁止了NPAPI插件,但是依然有内置PPAPI版的Flash,本质原因是Google觉得以前的插件架构不合理。加上最近HT爆出的Flash严重漏洞,才会把低版本的Flash禁止了。而这与Flash本身没有关系。
大家都知道,Flash插件有两个功能,一个是视频,一个是游戏。最近HTML5的确很火,HTML现在代替视频是没有问题,但是游戏不行。毕竟是新兴市场,还达不到完全取代Flash的地步。所以,浏览器不是禁止Flash插件,只是出于安全考虑,对低版本的架构进行升级。
至于游戏,无论什么工具,只要适合项目需求的都是好工具,更何况 APP Store 从来没有用开发工具作为游戏分类的条件。因为玩家是不关心用什么工具和语言开发,最关心的恰恰是游戏体验。这也让Flash有一定的生存空间。
知乎上有不少人问:“如何评价谷歌浏览器禁止运行Flash?" 可以说,这只是一个美丽的错误。

说点什么吧
- 全部评论(0)
还没有评论,快来抢沙发吧!